Optimaliseer jouw website met Google core web vitals
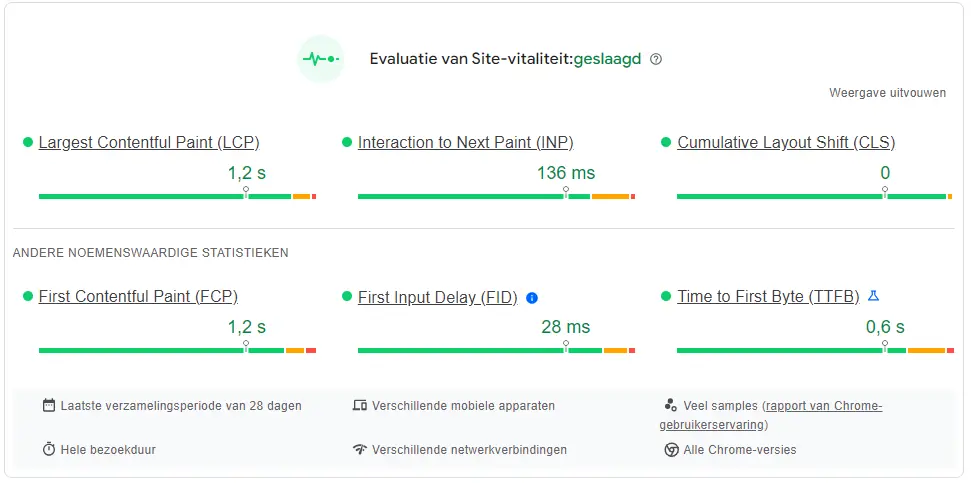
Google core web vitals zijn essentiële metrics die Google gebruikt om de gebruikerservaring op websites te meten en te verbeteren. Deze metrieken richten zich op de laadtijd, interactiviteit en visuele stabiliteit van een webpagina. Voor iedereen die een website beheert of ontwikkelt, is het essentieel om deze metrieken te begrijpen en te optimaliseren. In deze blogpost bespreken we de drie belangrijkste Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), en Cumulative Layout Shift (CLS). Benieuwd hoe jouw website scoort? Test het hier.
De drie belangrijkste Core Web Vitals
Largest Contentful Paint (LCP)
LCP meet de tijd die het grootste blok op de pagina nodig heeft om te laden. Dit kan een afbeelding, video of grote tekstblok zijn.
Een snelle LCP zorgt ervoor dat gebruikers snel kunnen zien dat de pagina laadt en voorkomt dat ze afhaken.
Tips voor een snellere LCP:
Gebruik moderne beeldformaten zoals WebP.
Optimaliseer serverresponstijden door het gebruik van een Content Delivery Network (CDN), en het verkleinen van de serverreactietijd.
Implementeer lazy loading voor afbeeldingen en video's.


First Input Delay (FID)
FID meet de tijd vanaf het moment dat een gebruiker voor het eerst interactie heeft met je site (bijvoorbeeld klikken op een link) tot het moment dat de browser daadwerkelijk reageert op die interactie. Een lage FID zorgt voor een snelle en vloeiende gebruikerservaring, wat cruciaal is voor gebruikerstevredenheid.
Tips voor een lagere FID:
Minimaliseer de hoeveelheid JavaScript.
Gebruik web workers om JavaScript-taken buiten de hoofdthread uit te voeren.
Vermijd zware taken in de hoofdthread.
Cumulative Layout Shift (CLS)
CLS meet de visuele stabiliteit van je pagina. Het kijkt naar hoeveel de inhoud van de pagina onverwacht verschuift tijdens het laden. Een lage CLS zorgt ervoor dat de inhoud van de pagina stabiel blijft tijdens het laden, wat voorkomt dat gebruikers per ongeluk op de verkeerde knoppen klikken.
Tips voor vermindering van CLS
Gebruik vaste afmetingen voor afbeeldingen en videovlakken.
Vermijd het toevoegen van nieuwe inhoud boven bestaande inhoud tijdens het laden.
Zorg voor voldoende ruimte voor advertenties en dynamische content.


Het belang van Core Web Vitals voor SEO
Google heeft aangekondigd dat Core Web Vitals een belangrijke rankingfactor zijn in hun zoekalgoritme. Dit betekent dat websites met betere Core Web Vitals-scores de neiging hebben om hoger te ranken in zoekresultaten. Websites die hoog scoren op Core Web Vitals hebben een grotere kans om hoger te ranken in de zoekresultaten van Google, omdat Google steeds meer nadruk legt op de gebruikerservaring.
Wanneer je website snel laadt (LCP), snel reageert op gebruikersinteracties (FID), en visueel stabiel blijft tijdens het laden (CLS), biedt het een betere ervaring voor bezoekers. Dit wordt door Google beloond met hogere posities in de zoekresultaten, wat leidt tot meer organisch verkeer. Een goede gebruikerservaring leidt vaak tot hogere betrokkenheid; bezoekers blijven langer op je site, bekijken meer pagina's en zijn eerder geneigd om terug te keren.
Voorbeelden uit de praktijk
Ecommerce websites
Een snellere laadtijd en stabiele layout kunnen direct invloed hebben op de verkoop. Als een gebruiker niet hoeft te wachten of geen onverwachte verschuivingen ziet, is de kans groter dat ze een aankoop voltooien. Bijvoorbeeld, een webshop die afbeeldingen optimaliseert en gebruik maakt van lazy loading kan de laadtijd drastisch verminderen, wat resulteert in hogere conversies.Klantportalen
Klantportalen vereisen een snelle en stabiele omgeving voor een optimale gebruikerservaring. Wanneer klanten inloggen om toegang te krijgen tot hun accountinformatie, verwachten ze directe responsiviteit zonder vertragingen of onverwachte layoutverschuivingen. Een goed geoptimaliseerd klantportaal kan de klanttevredenheid verhogen en het aantal ondersteuningsverzoeken verminderen.Corporate Websites
Voor corporate websites is een professionele uitstraling cruciaal. Een snelle, stabiele website zorgt ervoor dat bezoekers een positieve indruk krijgen van het bedrijf. Dit kan bijdragen aan een verhoogde merkbetrokkenheid, betere leadgeneratie en uiteindelijk meer zakelijke kansen. Optimalisaties zoals efficiënte caching en minimalisatie van scripts zijn essentieel om deze resultaten te bereiken.
Conclusie
Het optimaliseren van je website voor Google Core Web Vitals is cruciaal voor zowel de gebruikerservaring als je SEO-rangschikking. Websites die snel laden (LCP), snel reageren op gebruikersinteracties (FID) en visueel stabiel blijven tijdens het laden (CLS) bieden een betere ervaring voor bezoekers en worden door Google beloond met hogere posities in de zoekresultaten.
Of het nu gaat om e-commerce websites, klantportalen of corporate websites, het verbeteren van Core Web Vitals kan leiden tot hogere betrokkenheid, lagere bouncepercentages en meer conversies. Door te focussen op optimalisaties zoals efficiënte caching, minimalisatie van scripts en het gebruik van geoptimaliseerde mediabestanden, kun je je website niet alleen gebruiksvriendelijker maken maar ook je online zichtbaarheid vergroten. Heb je hulp nodig bij het optimaliseren van je website? Neem vandaag nog contact op met Speak voor een vrijblijvend adviesgesprek.


